この記事は、WordPressブログのテーマ選びに悩む、初心者さんに向けた内容です。
・結局どのテーマがいいんだろう…
・テーマを選んでも、買い方や正しくインストールできるか不安
・テーマをインストールできたとして、自分はうまく設定できるのだろうか?
テーマを選ぶ時は大体、この3つの不安を感じている方が多いと思います。
当記事では、初心者さんのWordPressテーマに関するつまずきポイント3つすべてを、完璧に解消していきます。
ワードプレスの解説記事って、専門用語がたくさん出てくるし、長い記事が多くて心がおれる…
本記事の解説は”超シンプル”にまとまっているのでご安心を。
\この記事を読むと…/
- 数あるテーマの中から、初心者さんが1番簡単に使えて、クリックするだけで簡単にオシャレなブログサイトを作れるテーマがわかる!
- サイトデザインに時間と手間がかからないので、すぐに記事を書き始めることができる!
次の3つのポイントだけあらかじめ抑えてくれたら、WordPress初心者さんでもスムーズにテーマの導入ができます!
さらに、デザイン性の高いブログがサクッとできちゃう!
【テーマで失敗しないために知っておきたいポイント3つ】
- テーマ選び(初心者が1番簡単に使えるテーマ)
- テーマの購入・ダウンロード手順
- テーマの設定方法(親テーマと子テーマ)
逆に抑えておくべきポイントを知らずに、専門知識が必要な無料テーマや使いにくいテーマを選んでしまうと、記事を書く前に挫折します。
というワケで。
理想のブログページを作る時に”テーマ選び”は超重要。
超初心者の方でも「迷わず簡単にオシャレなブログが作れるテーマ」と「テーマの購入方法と設定手順」についてお話ししていきます。
【※超重要】初心者向けWordPressのテーマの選び方

テーマ選びは、WordPressでブログをはじめる上で超重要です。
世の中には、カッコいい系やキレイ系などワードプレスのデザインを簡単に整えるテーマがたくさんあります。
その中でも今回は人気有料テーマを3種類を紹介します。
だいたいみなさんが検討するために検索したら出てくるのも、この3つあたりではないでしょうか?
| JIN (ジン) | AFFINGER6 (アフィンガー6) | SWELL (スウェル) | |
| 料金(税込) | 14,800円 | 14,800円 | 17,600円 |
| 購入形態 | 買い切り | 買い切り | 買い切り |
| 複数サイト利用 | 〇 | 〇 | 〇 |
| 特徴 | ・真の使いやすさを追求 ・読む人、書く人すべてを考え抜いたデザイン | ・アフィリエイトでゴリゴリ稼ぎたい ・カスタマイズ性の高いサイトをつくりたい | ・シンプルで洗練されたデザイン ・かゆいとこに手が届く多機能性 |
| 販売元 | 株式会社CrossPiece | 株式会社オンスピード | 株式会社LOOS |
| 詳細 | 公式HPをみる | 公式HPをみる | 公式HPをみる |
初心者だとよくわからない…
なんとなく評判よさそうで、なんとなくオシャレそうなテーマがいいかな?
先に結論をいいます。
絶対に超初心者さんはJIN(ジン)にしてください。
なぜなら、JIN(ジン)は操作がシンプルで、とにかく初心者でも使いやすい上に、好きなデザインをダウンロードするだけですぐに記事が書けるからです。
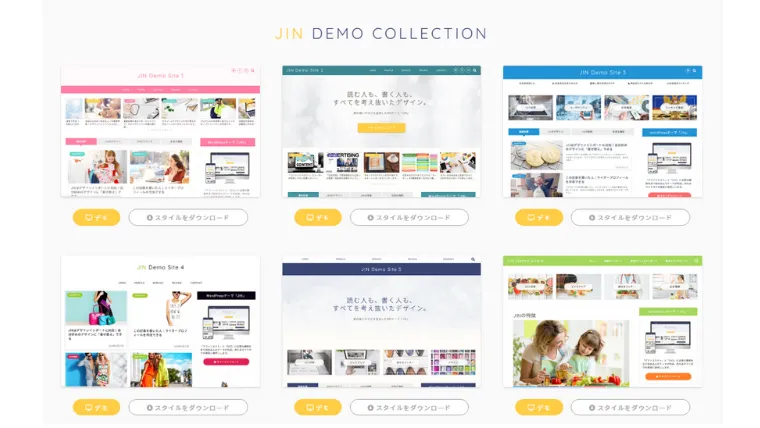
JIN(ジン)の着せ替えデザインの数は11種類あります。(AFFINGER6は5種・SWELLは6種)

出典:JIN公式HPより
あなたがテーマを購入したあとに「このあと、どうやってサイトをデザインしたらいいんだろう」とか、悩む必要すらありません。
HTMLやCSSなんてワケの分からない言葉の知識なんてなくてOK!
「購入→ダウンロード→好きなデザイン」を選ぶだけ。
また、操作画面がシンプルで超初心者でもわかりやすい。
だから初心者が1番迷わず簡単にオシャレなブログができるテーマはJIN(ジン)です。
さらに、もう1つメリットがあって、JIN(ジン)は多くのブロガーさんが使っている人気テーマです。
多くのブロガーさんに使われているから、JIN(ジン)に関するわからない時の情報を、いっぱい色んなブロガーさんが書いてくれてるんです。
JIN(ジン)でブログをつくることに対して、ありとあらゆる解説がネットにあります。
こまったらググればいい状態です。
逆に無料テーマや、聞いたこともないテーマを使うと、そもそもつかってる人が少ないんですよ。(そもそも無料テーマは調べることが超増えます…。無料ってそういうこと)使ってる人が少ないってことは、それに関する情報も少ないから検索しても情報がでてこないんです。
超初心者でわからないことだらけなのに、検索して答えがでないって地獄すぎだよ…
だから超初心者は、絶対に使わないでくださいね。
この先はJIN(ジン)の購入からインストール・ダウンロードの手順を解説をしています。
【3ステップ】JIN買い方とダウンロード方法

【準備しておくもの】
・メールアドレス
・クレジットカード(支払い用)
※ 使用可能:VISA / Master / JCB / AMEX
※クレジットカード以外だとVプリカでの支払いも可能。
実際のJIN(ジン)の買い方を説明します。
【JIN(ジン)購入・ダウンロードは3ステップ】
①JIN公式サイトにアクセス
➁カード情報とメールアドレス入力
③メールで届いた情報を入力してダウンロード
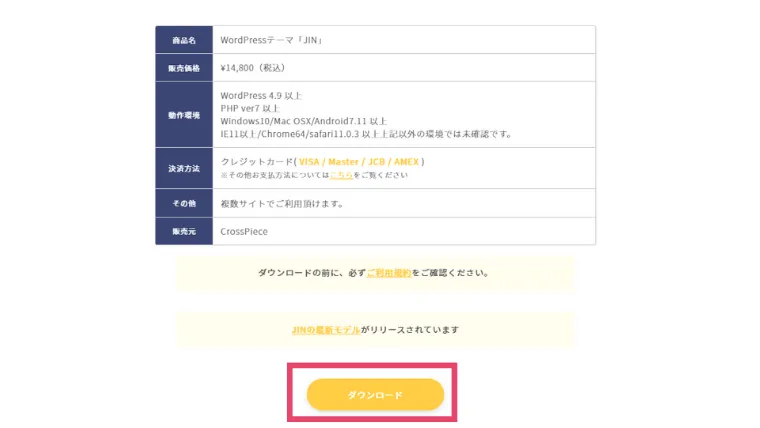
1.JINの公式HPのダウンロードページへアクセス→ダウンロードをクリック

JIN公式サイトのテーマダウンロードページにアクセスして、ダウンロードボタンをクリック。
2.メールアドレスとカード情報を入力

メールアドレスとクレジットカード情報を入力しましょう。
ここで登録したメールアドレス宛に、登録後ダウンロードのための大切な情報が届きます。
セキュリティーコードはカード裏に載ってる3桁のコードのことです。
3.メールに記載されたダウンロードURLをクリック。
2で登録した、メールアドレス宛に「WordPressテーマ「JIN」ダウンロードリンクのご案内」というタイトルのメールが届きます。
このメールにJINを「ダウンロードURL」と「パスワード」が届きます。

「テーマをダウンロード」をクリック
※chromeでのダウンロードが推奨されてます。
メールに記載されたパスワードをコピーして貼り付けます。
以上、JINのダウンロード完了です。
「jin.zip」ファイルがJINのテーマとなります。
これからも使っていくので保存しておきましょう♪
1分でわかる親テーマと子テーマ

テーマを設定する時に「今後ラクになる最初にやっておいた方がいいこと」を1つお伝えしておきます。
結論!
親テーマと子テーマの両方をダウンロードしてインストールしてください。
そして、サイトデザインを設定する前に、子テーマを有効化しておきましょう。
テーマには「親テーマ」と「子テーマ」の2種があります。
先ほど購入したテーマは「親テーマ」といいます。
シンプルに説明すると
・親テーマ…WordPressのデザインの基本になるテンプレート
・子テーマ…カスタマイズ用のテーマ
→つまり!デザインをカスタムするなら子テーマでやろう!
どういうことかというと。
親テーマのまま、サイトデザインを整えてしまうと、親テーマのアップデート時に今まで設定したデザインが消えてしまうのです…(泣)
また、親テーマのファイルのコードを誤っていじってしまいブログページが壊れてしまう危険性も…!
でも、子テーマを有効化して、デザインをカスタムしていれば、親テーマのアップデートの影響もは受けませんし、あやまって重要なコードをさわってしまう心配もありません。
一生懸命整えたサイトデザインが保たれます。
親?子?なにいってるかわからない…
はじめは親テーマと子テーマの意味がわからなくても、次の3点だけやっておけば大丈夫です。
まず、あなたが次にやることは3つです。
①親テーマをワードプレスにいれる
➁子テーマをダウンロードして、ワードプレスにいれる
③子テーマを有効化してから、デザインをカスタマイズする
この3つをやっておけば、親テーマのアップデートの影響をうけず、設定したブログデザインを維持することができます。
意味がわからなくても手順は簡単!
初心者さんでも10分でできます。
【インストール】JINをワードプレスで使えるようにする

テーマを購入してダウンロードできたら、実際にJINをあなたのWordPressの中に入れて、使えるように設定していきます。(インストールと設定)
1.購入したJINテーマを入れる
先ほど買ってダウンロードしたJINは親テーマになります。
まず、親テーマからWordPressにインストールしていきましょう。

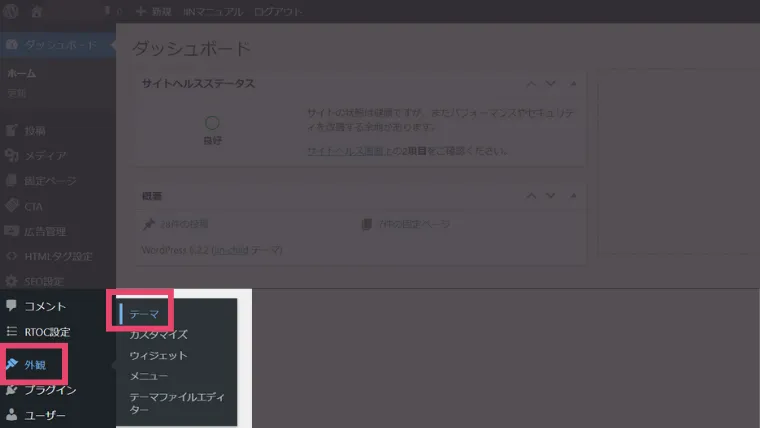
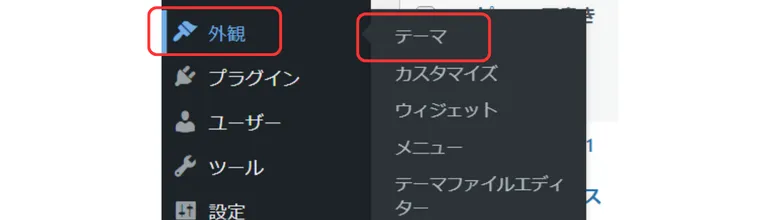
①WordPress管理画面左から【外観】→【テーマ】をクリック

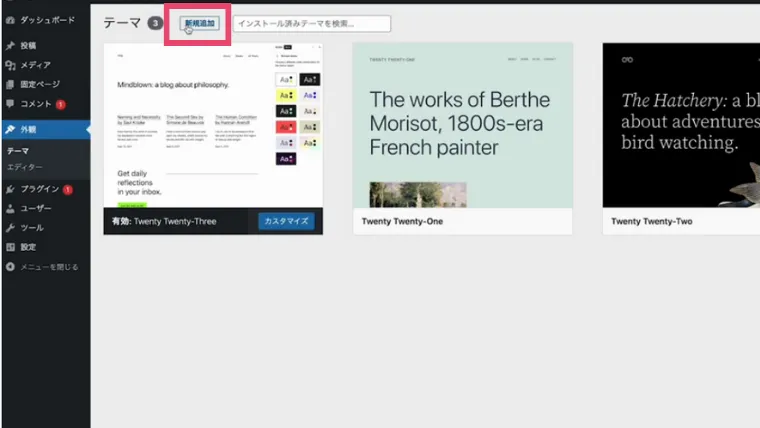
➁上にある「新規追加」をクリック

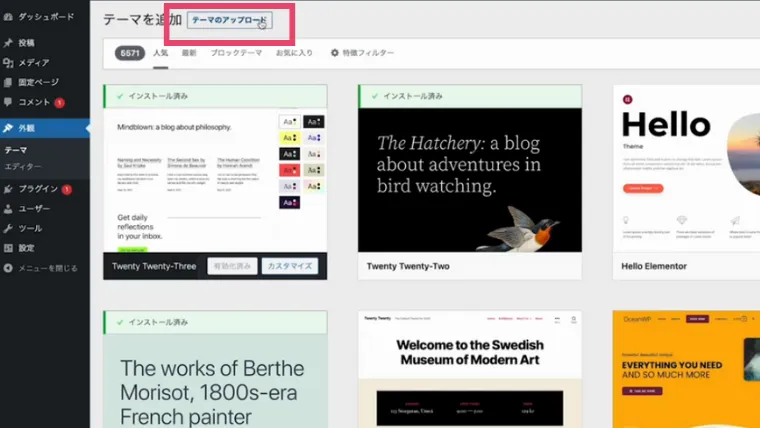
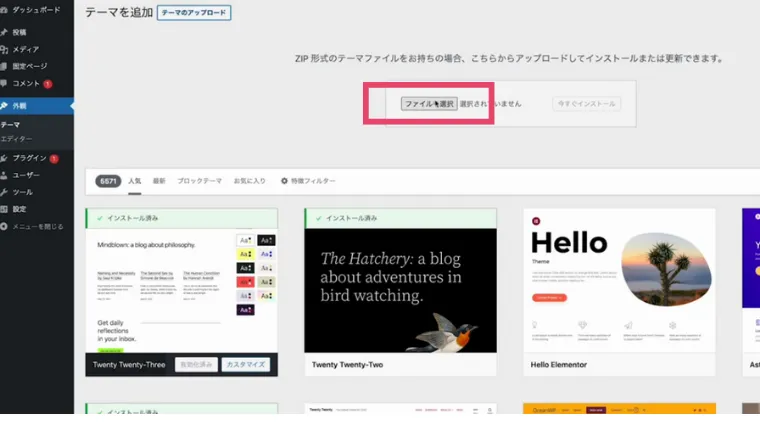
③「テーマのアップロード」をクリック

④「ファイルを選択」をクリック。購入したJINのファイルを選択→「今すぐインストール」クリック
⑤JINの親テーマのインストール完了
2.子テーマを入れる→有効化
次にJINの子テーマを設定します。
超絶かんたんですのでご安心を。
※必ず親テーマをインストールした上で、子テーマをダウンロードしてください。
JIN子テーマ設定の簡単3ステップ
①ダウンロード
➁インストール
③有効化
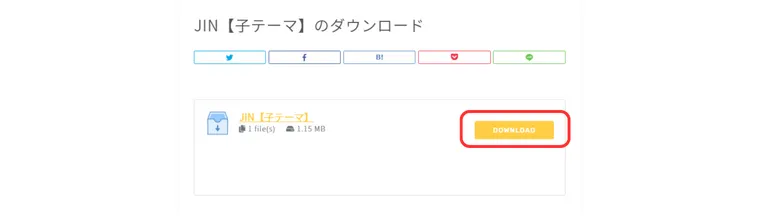
①JIN公式サイト:子テーマダウンロードページ より、「DOWNLOAD」をクリック。
ダウンロードしたファイルを好きな場所に保存。

➁WordPress管理画面より「外観」→「テーマ」をクリック。

「テーマのアップロード」→「ファイルを選択」をクリック。
先ほどダウンロードしたJIN子テーマのファイルを選択。

「今すぐインストール」をクリック。
『テーマのインストールが完了しました。』と表示されたらOK。

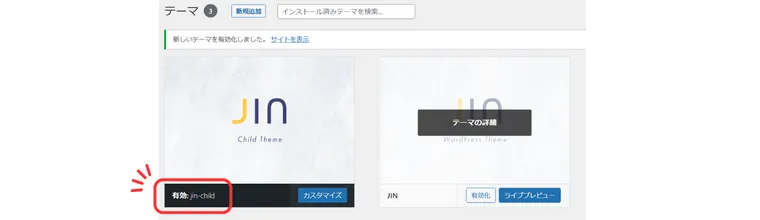
③ワードプレスの管理画面より「外観」→「テーマ」をクリック。
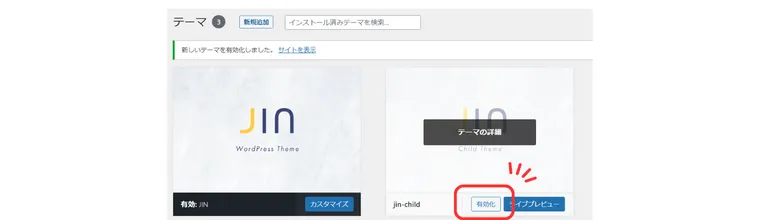
JINの親テーマ(左下にJINと記載)と子テーマ(左下にjin-childと記載)が並んでいると思います。
子テーマの「有効化」をクリック。

下画像のように、子テーマ左下に「有効:jin-child」と記載になっていたら、無事JIN子テーマの有効化が完了です。おつかれさまでした♪

JIN子テーマの有効化がおわったら、いよいよサイトデザインをととのえていこう!
サイトデザインをサクッと一括でおしゃれにする方法

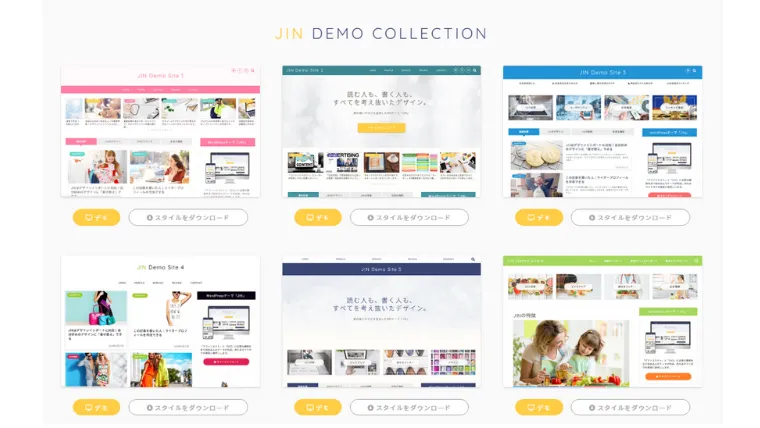
出典:JIN公式HPより
JINでは、おおまかなサイトデザインのスタイルが用意されてます。(記事執筆時11種類のスタイル)
このスタイルをダウンロードするだけで、ブログ全体のデザインスタイルを「着せ替え」することが可能。
簡単にあなたのブログが、プロが作ったようなオシャレなブログデザインになります。
当ブログは、JINのデモサイト5のスタイルを使用中。
テーマとなる色や、各パーツの設定は自分好みに変えれます。
「JINデザイン着せ替えの手順」
1.JINデモサイト一覧 で好きなデザインをダウンロード
2.デザインを入れるための機能を追加する
3.デザインを読み込む
step1:好きなデザインを選ぼう
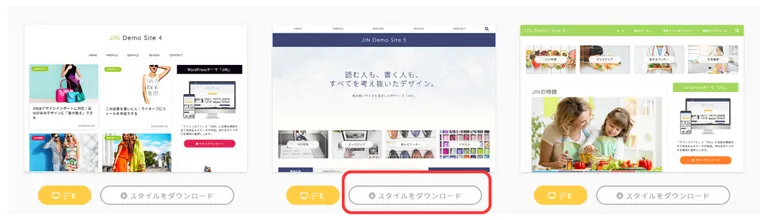
JINデモサイト一覧で好きなデザインを選びます。
「スタイルダウンロード」をクリック。
(画像はスタイル5を選んでますが、お好きなスタイルを選んでくださいね)

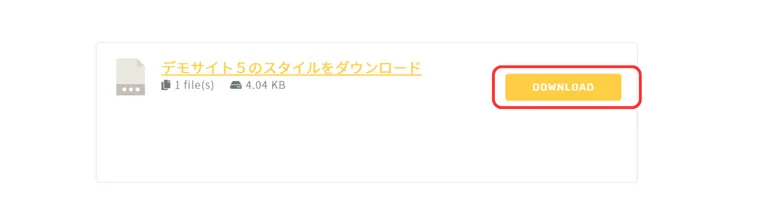
「DOWNLOAD」をクリック。

「jin-demo〇〇.dat」と名前のついたファイルがダウンロードされていたらOK。
step2:デザインを読み込む設定
次に、ダウンロードしたデザインスタイルを、WordPressに読み込む準備をします。
そのままの状態のWordPressには、デザインを読み込む機能がありません。
プラグインという追加機能で、読み込めるようにしていきます。
プラグインって聞きなれない言葉に、ニガテ手意識を感じてしまう…
追加したい機能をプラグインで付け足すイメージ♪
アプリみたいなもの!
手順をマネするだけなので簡単にできるよ
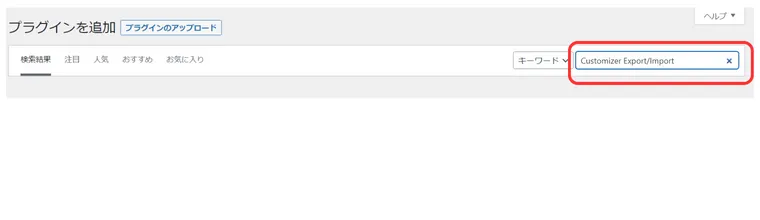
①WordPress管理画面より「プラグイン」→「新規追加」をクリック。
「キーワード」右横のプラグイン検索ボックスに「 Customizer Export/Import 」と入力。

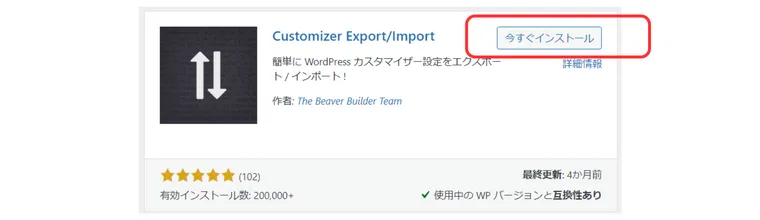
➁「今すぐインストール」をクリック

③「有効化」をクリックで完了。
デザインを読み込むためのプラグインの準備が整いました!

step3:デザインを読み込む
さあ、最後の作業です。
ダウンロードしたデザインをWordPressに読み込んで、サイトデザインを整えましょう!
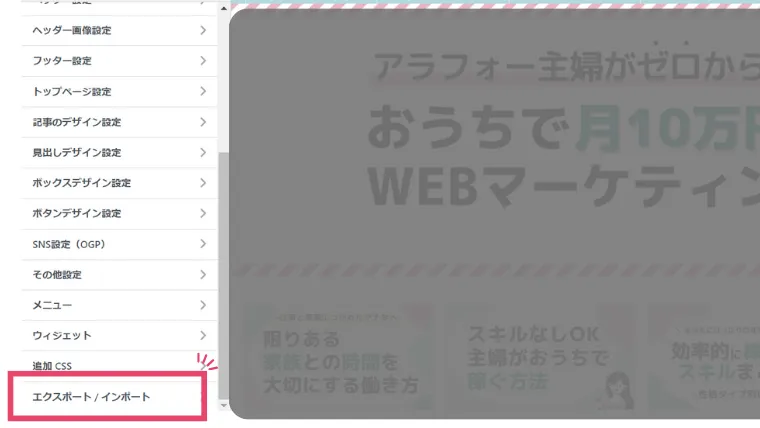
①WordPress管理画面より、「外観」→「カスタマイズ」をクリック。
左に並ぶメニューから、下の方にある「エクスポート/インポート」をクリック。
(※ちなみにSTEP2で導入したプラグインCustomizer Export/Importによって追加されたメニューが「エクスポート/インポート」です)

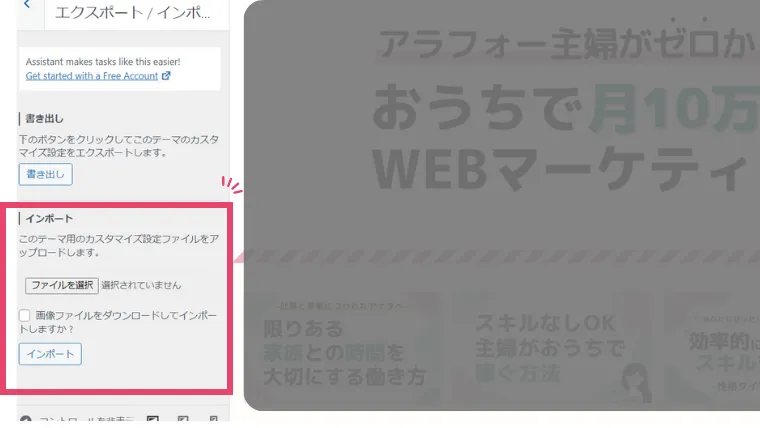
➁「ファイルを選択」をクリック。
STEP1でダウンロードしたスタイルのファイル(jin-demo〇〇.dat)を選択。
※画像ファイルも一緒にダウンロードしたかったら、「画像ファイルも一緒にダウンロードしてインポートしますか?」にチェックをいれる。私はいれてません。
「インポート」をクリック。

デザインスタイルのインポート完了!
どうでしょう?
サイトのデザイン感が一気に変わったことと思います。
【まとめ】JINでササッとデザインを整えて早く記事を書こう

【初心者こそ使うべき有料テーマ】
→「JIN(ジン)」(買い切り14,800円税込)
(理由)
・ブログ初心者にとって1番使いやすいテーマ
・プログラミング知識がなくても、クリックだけでサイトデザインが整う
・初心者にとって無料テーマや使いにくいテーマは地獄:カスタムの必要性が高く知識がないとデザインの段階で挫折しがち。
JIN(ジン)は着せ替えデザイン数が11種類と豊富。(AFFINGER6は5種・SWELLは6種)
カスタムの知識がない初心者さんにとって、最初からおおまかなデザインが整っている、着せ替えデザインはありがたい機能です。
さらにJIN(ジン)は、有名アフィリエイターのひつじさんが開発しており、人気のテーマです。愛用ブロガーさんも多く、ネット上に多くの情報が転がっています。
JINに関することは、ググればほぼ解決する状態。
わからないことが多い初心者にとって、ネットの情報が多いことは超重要!
JINの購入・ダウンロード・設定の手順は下記のとおり。
【JIN(ジン)購入・ダウンロード3ステップ】
①JIN公式サイトにアクセス
➁カード情報とメールアドレス入力
③メールで届いた情報を入力してダウンロード
【JIN(ジン)インストール・設定3ステップ】
①JIN(親テーマ)をWordPrresにインストール
➁jinchild(子テーマ)をダウンロードして、WordPrresにインストール
③jinchild(子テーマ)有効化
「JIN(ジン)デザイン着せ替えの手順」
1.JINデモサイト一覧 で好きなデザインをダウンロード
2.デザインを入れるための機能を追加する
3.デザインを読み込む
サクッとデザインを終わらせて、じゃんじゃん記事を書こう!
最後までお読みいただきありがとうございました。
テーマ導入が終わったら、
次はWordPressに初期設定をしていきます♪