ブログに使う画像ってどうやってつくればいいの??
今回は、デザイン知識がない初心者さんでも、プロが作ったようなアイキャッチを簡単に作れる方法をご紹介します。
- デザインセンスゼロでもおしゃれなアイキャッチを作る方法
- 初心者でも5分でプロっぽいアイキャッチを作る手順
- Canvaの使い方の基礎
ブログ記事に設定する画像を「アイキャッチ」といいます。
アイキャッチは、読者さんの目を惹くための役割があります。

イケてるアイキャッチで、記事のクリック率をアップしよう!
サクッとできる!ブログアイキャッチ画像作り方
簡単にアイキャッチを作るには「Canva」を使います。
Canvaの特徴
- オンラインで使えるデザインツール
- ソフトのインストールなどはいらない
- 無料版で充分使える
直観的に操作できるから、初心者でも使いやすい!
便利そうだけど…
Canvaで作ったデザインをブログに使って問題ないの?
Canvaは「商用利用可能」だからブログに使っても問題なし!
Canvaは「商用利用可能」です。プランに関係なく、Canvaで作成したデザインは商用利用が可能で、クレジット表記も必要ありません。
引用元:Canva公式>Canvaは商用利用可能!Canvaで許可されている商用利用と禁止事項について分かりやすく解説します
※ただし無料プランのまま有料テンプレートや素材は使えません。
【30秒】Canvaの登録方法
Canva へアクセスします。
【登録】をクリック。

好きなログイン方法を選びます。

ログイン方法を選択して、パスワードいれたら、ログイン完了です。
※ログアウトしたい場合は、右上のアイコンクリックで、ログアウトをクリック。
【5分】Canvaでアイキャッチを作る手順

上の画像は、5分もかからず完成したアイキャッチです。
アイキャッチ作成の具体的な手順を紹介します。
Canvaにログインしたら、デザインを作成をクリック。

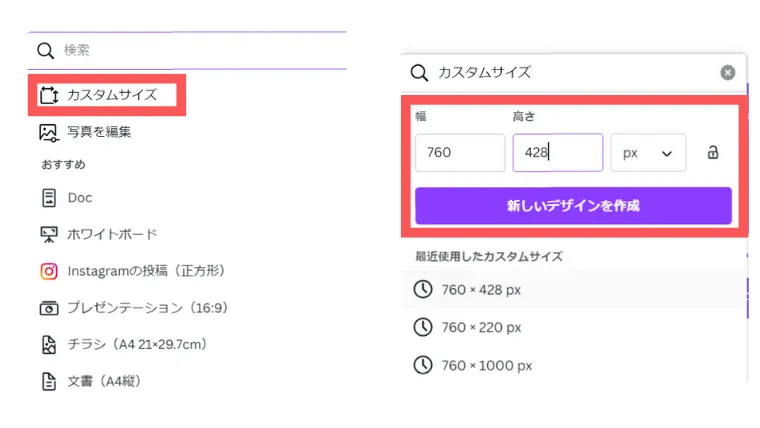
デザインのサイズを選びます。
ブログのアイキャッチは、使っているテーマによって推奨サイズが異なります。
例えば、JINだと横760px:縦428pxがキレイにハマります。
厳密に言えば、横760px:縦428pxが16:9にあたるので、これくらいの画像サイズで作成するとアイキャッチが綺麗にはまります。それ以上の大きさでも、16:9の比率を守れていると特に綺麗にはまります。
引用元:JIN MANUALより
「お使いのテーマ名+アイキャッチ+サイズ」などの検索ワードで、最適なアイキャッチのサイズを調べてみましょう。
アイキャッチの最適なサイズがわかったら、カスタムサイズに数字を入力しましょう。
右端の単位は、4種類(px・in・mm・cm)あります。
今回は「px(ピクセル)」を選択して、【新しいデザインを作成】をクリック。

選択したサイズのキャンバス画面に切り替わります。
すでにデザインされたテンプレートを利用してカスタムすると、簡単最短でデザイン性の高いアイキャッチが完成します!
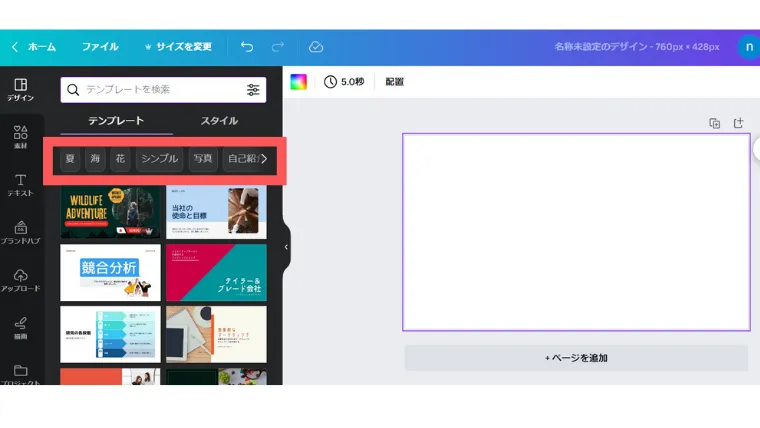
左メニューのデザインをクリックすると、すでにデザインが整ったテンプレートが多数用意されています。
下画像の赤枠で囲った部分に様々なキーワードが表示されています。
自分の記事のイメージにあった、キーワードをクリックしてみましょう。

今回は「花」というキーワードを選びました。
選んだキーワードをイメージするテンプレートが多数表示されます。
お好きなテンプレートをクリックすると、右のキャンバスに選んだテンプレートデザインが反映されました。

テンプレートデザインを自分のブログアイキャッチ用にカスタマイズしていきましょう。
カスタムしたい文字をクリックします。
選択されると青い枠がでます。
あなたの記事に最適なアイキャッチの文章に書き替えましょう。
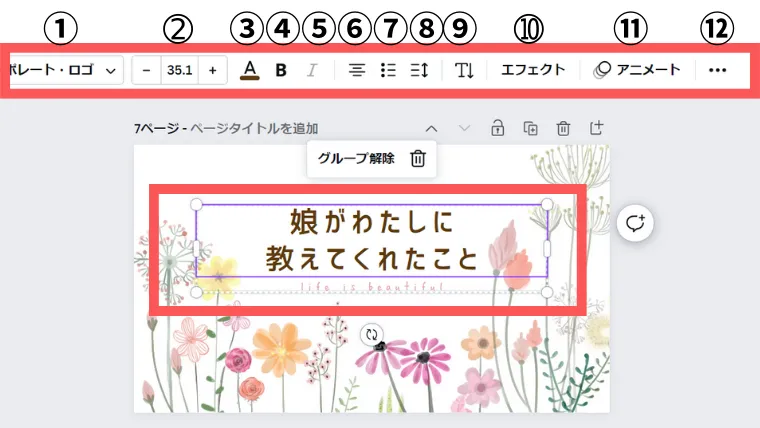
次に、文字の装飾を編集します。

Canva文字の編集項目
①字体
➁文字サイズ
③文字色
④太文字
⑤文字を斜めにする
⑥文字配置を揃える
⑦箇条書き
⑧文字・行間スペース
⑨縦書きにする
➉飾り文字にする
⑪文字の動きを設定(アイキャッチには使いません)
⑫下線・打消し線・透明度調節など
文章や字体、字の大きさを好きなようにカスタムしてみましょう。

やっぱり違うテンプレートにしたい…
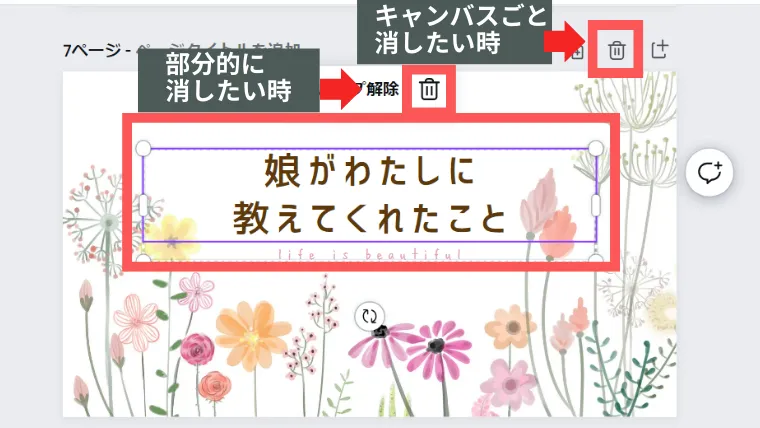
そんな時は、キャンバス右上のゴミ箱マークを押すとキャンバスごと削除することができます。

部分的なパーツを削除したいときは、まず削除したい部分をクリックして選択します。選択されると青い枠で囲われます。
青い枠の上のゴミ箱マークを押すと、選択した部分のみ削除することができます。
アイキャッチを保存しよう
完成したアイキャッチを保存しましょう。
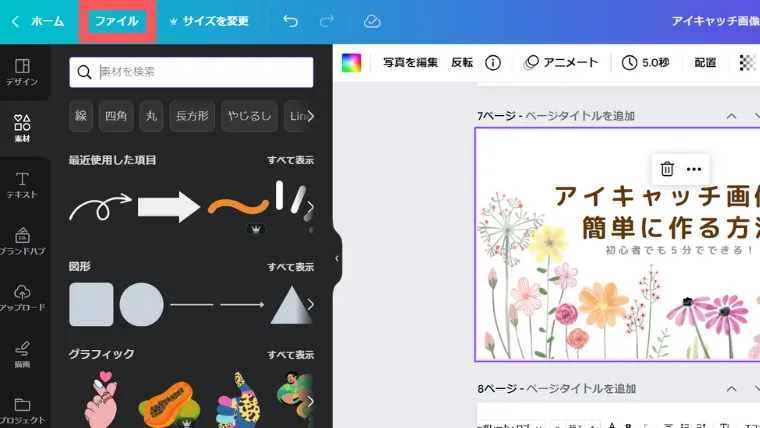
【ファイル】をクリック。

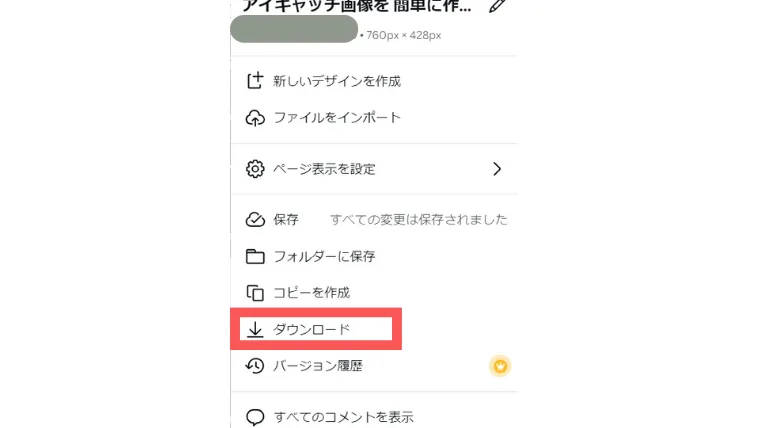
【ダウンロード】をクリック。

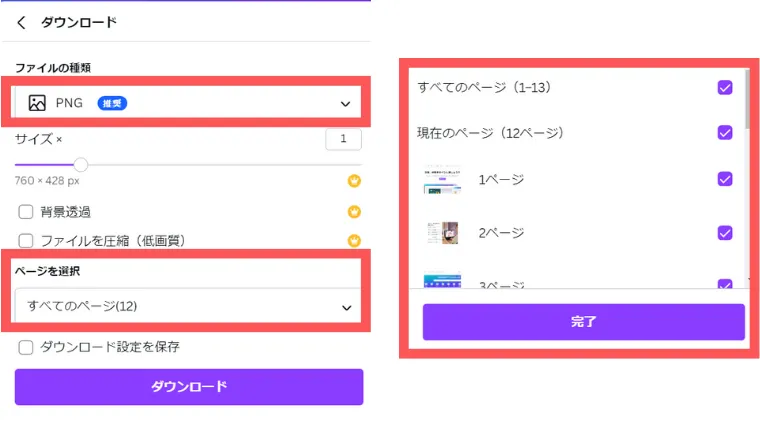
ファイルの種類は「PNG」を選択。
ページを選択にて、保存したいページを選んで【完了】→【ダウンロード】をクリック。

ダウンロードされたファイルは、自分がわかりやすい場所に保存しておきましょう。
おまけ:アイキャッチを記事に設定する方法
完成したアイキャッチを自分のブログに設定してみましょう。
まずは、WordPressに画像を追加します。
WordPress管理画面より【メディア】→【新規追加】をクリック。
※この方法だと1度に複数の画像をアップロードできますよ。

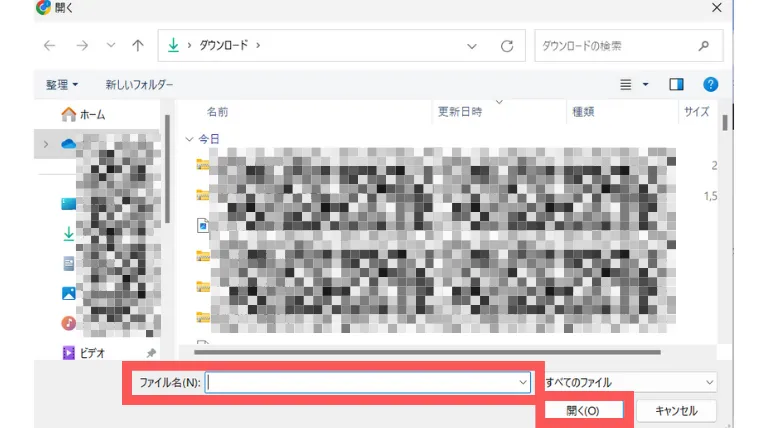
【ファイルを選択】をクリック。

保存しているアイキャッチの画像データを選択。(ファイル名が自動で入力される)
→【開く】をクリック。アップロード完了です!

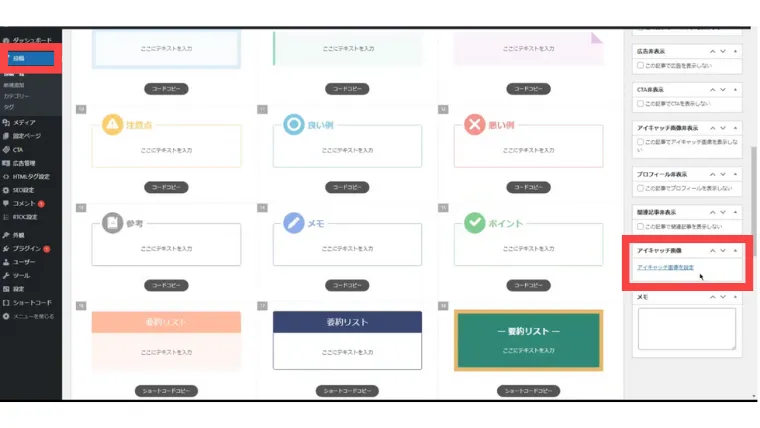
アイキャッチを設定しよう:クラシックエディタ編
クラシックエディタのアイキャッチ設定方法です。
WordPress管理画面より【投稿】→アイキャッチを設定する記事をクリック。
右側の設定一覧の下の方へ進み【アイキャッチ画像を設定】をクリック。

設定したい画像を選択して、右下の【アイキャッチ画像】を設定をクリック。
アイキャッチ設定完了!
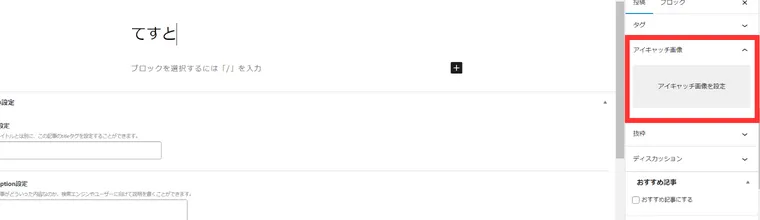
アイキャッチを設定しよう:ブロックエディタ編
ブロックエディタのアイキャッチ設定方法です。
WordPress管理画面より【投稿】→アイキャッチを設定する記事をクリック。
タイトル欄をクリック。
右側の設定一覧の下の方へ進み【アイキャッチ画像を設定】をクリック。

設定したい画像を選択して、右下の【アイキャッチ画像】を設定をクリック。
アイキャッチ設定完了!
【まとめ】サクッとおしゃれなアイキャッチを作ってクリック率を高めよう
ブログ記事に設定する画像を「アイキャッチ」といいます。
アイキャッチは、読者さんの目を惹くための役割があるので、クリック率アップにつながる!!
アイキャッチはCanvaのテンプレートを使うと、誰でも5分でデザイン性の高いアイキャッチを作ることができます♪
初心者さんや、デザイン知識がない方は、プロの作ったデザインを利用すれば間違いありませんよ。
Canvaでアイキャッチを作る手順
①Canvaに登録
➁サイズを選択(お使いのテーマに最適なサイズを調べましょう)
③イメージに合うテンプレートを選択
④字体や色などをカスタムする
⑤保存
デザイン性が高くインパクトのあるアイキャッチで、読者さんに興味を惹きつけよう!!
デザイン装飾ができたら、
次は記事を書く準備をしていきましょう♪