JINをダウンロードしてみたけど、デザインの方法がわからない…
この記事は、JINのデモサイトのダウンロードはできたけど、ここからどうやってデザインを整えていったらいいの?という方向けの記事です。
WordPressはメニューがたくさんあって、どこからデザインの編集をしていいのかわかりませんよね。
デザイン編集!みたいな項目があればわかりやすいのに…笑
今回の記事では、WordPressテーマ「JIN」のサイトデザインをオリジナルに整える方法を紹介します。
- 「JIN」のサイトデザインを自分好みにカスタムする方法
- WordPressのデザイン編集の基本がわかる
- 専門知識がなくても簡単にそれっぽいブログになる
この記事の手順通りに手を動かせば、読み終わるころには魅力的なブログに仕上がっているよ♪それではやってみよ!
※当記事は、JINのデモサイトをダウンロードしている前提の記事となっています。
JINのデモサイトをまだダウンロードしていない方はコチラの記事からご覧ください。

【JIN】ブログデザインを自分好みに整える「基本の”き”」

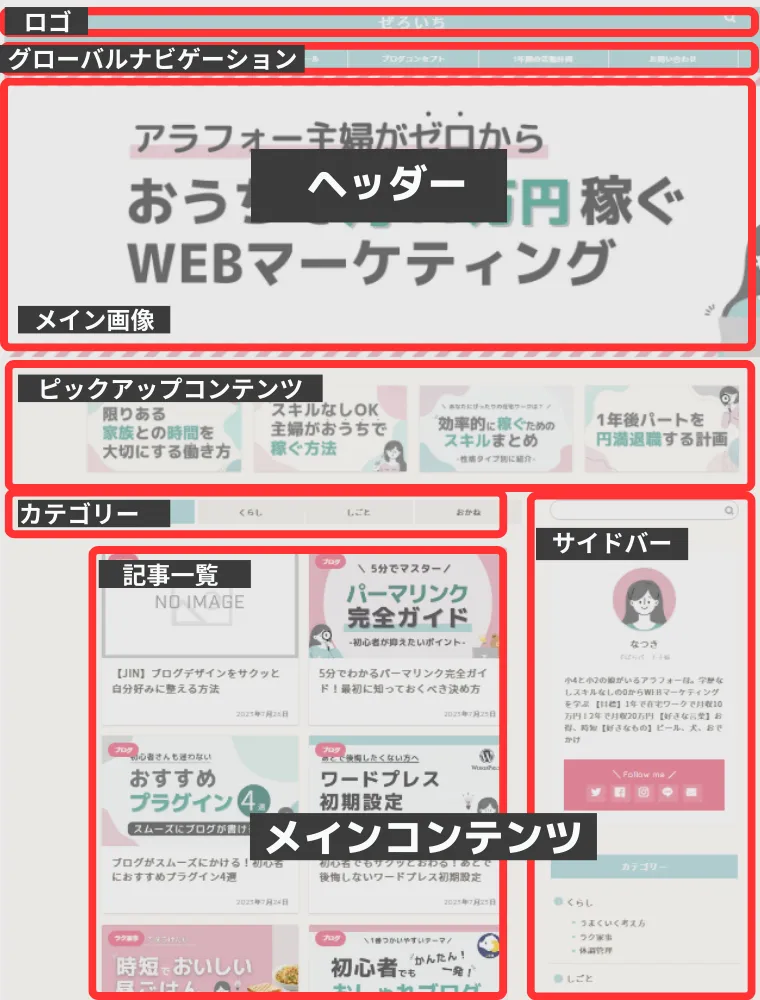
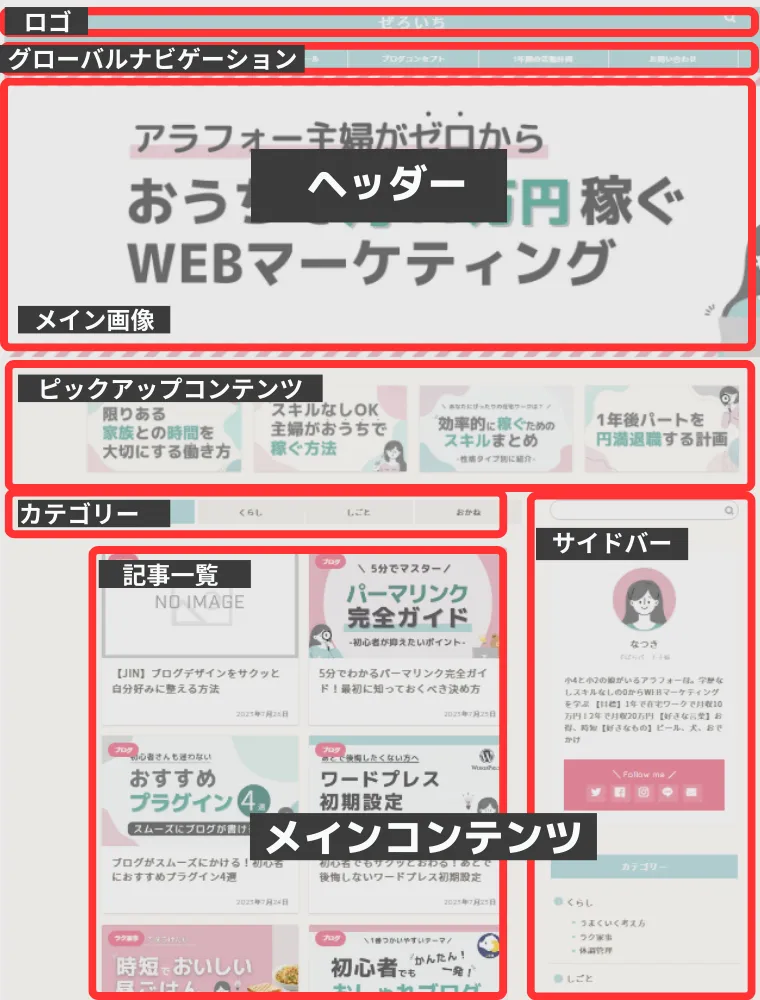
サイトのデザインをしていく前に、Webページの場所の名前を知っておくことが大切です。
各場所の名前を知っておくことで、デザイン編集について早く理解でき、わからないことがあった時も、場所の名前を知っていると調べやすいからです。
場所の名前を知っておくことでスムーズにデザイン変更を進めましょう。

WordPressでブログデザイン変更をする場合は、基本的に管理画面メニューの【外観】から操作します。
デザイン変更をすると、右側に変更後のサイトイメージが表示されるので、色々試してお好みを見つけましょう。
デザイン変更の基本操作
【外観】→【カスタマイズ】など→設定変更後に【公開をクリック】
ブログのデザインってどこから変えるんだっけ?
【外観】からと覚えておこう
サイトデザインを整える理由

自分のブログデザインがおしゃれに整うと嬉しいですよね。
でも実はブログサイトのデザイン感を整えるべき理由は他にもあります。
サイトを整える理由は、読者さんにとってわかりやすいサイトになるからです。
今後、記事が増えてごちゃごちゃしてくると、読者さんにとってわかりにくいサイトになる可能性があります。
記事が増えても、各ジャンルごとに分かれていたり、まとまっていたら、読者さんも使やすいですよね。
ユーザーファーストなサイトをつくるためにデザインを整えましょう。
また、ユーザーにとって使いやすさは、SEOの評価基準にもなります。
JINサイトデザイン設定方法

自分のサイトをどのような外観で整えたらユーザーにとってわかりやすいか常に考えながらデザインをカスタムしていくことが大切です。
実際に設定していきます。
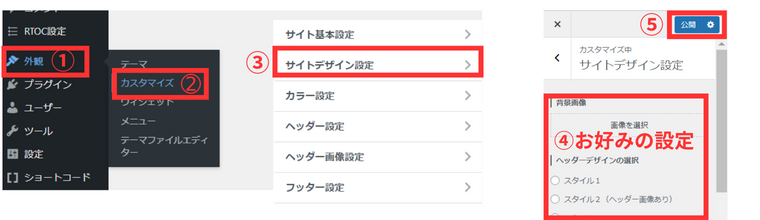
1.トップページの上や横のデザインを選ぼう!【サイトデザイン設定】
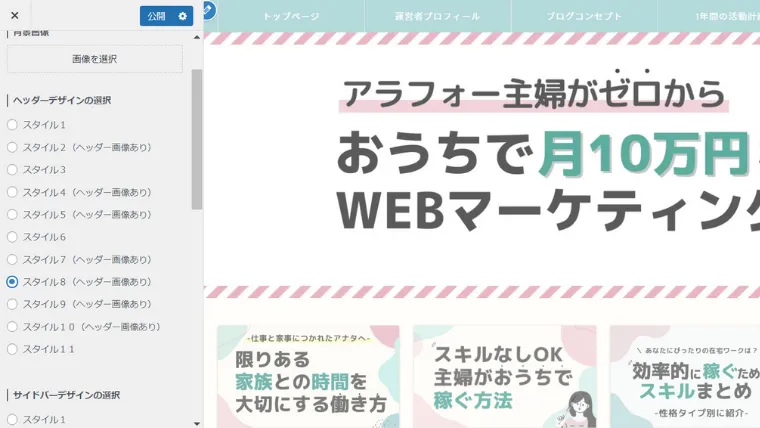
JINテーマを使用していると、ヘッダーデザイン(サイトの上)やサイドバー(サイトの右横)デザインは、数種類用意されたテンプレートを選ぶだけでデザイン感が変わります。
【外観】→【カスタマイズ】→【サイトデザイン設定】→好きな設定を選択して【公開】
ヘッターデザイン・サイドバーデザイン・グローバルデザインのメニュー・グローベルメニューの文字サイズの変更ができます。

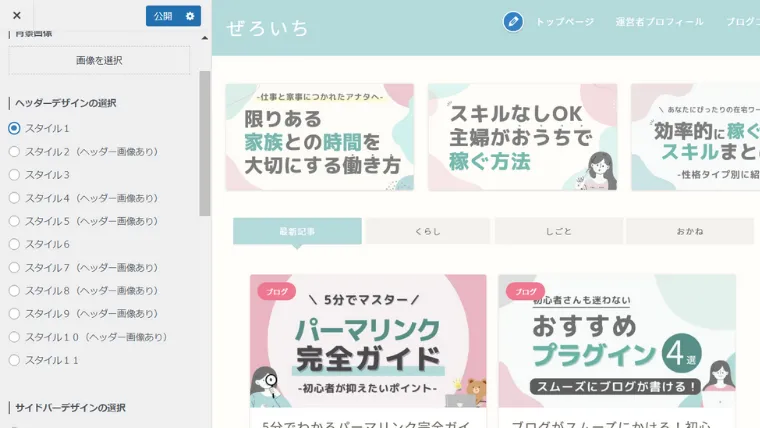
例えば、JINのヘッダーデザインは11種類用意されてます。
好きなスタイルにチェックをいれると、スタイルを反映したイメージ画面が右に表示されます。下の画像は、ヘッターデザインのスタイル1。

スタイル8を選ぶと、サイトのデザイン感が変わったのがわかります。
お好みのスタイルを選択しましょう。

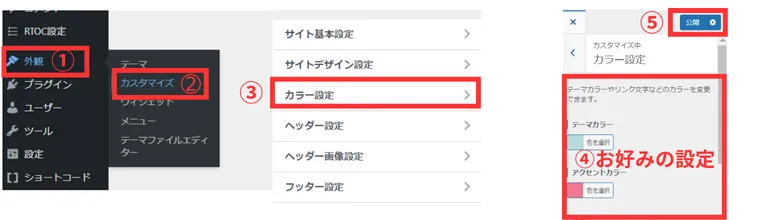
2.サイトのイメージが決まる【カラー設定 】
【外観】→【カスタマイズ】→【カラー設定】→好きな色を選択して【公開】
サイト全体の色を設定できます。

カラー設定はサイトデザインの中でも重要なポイントです。
色によって大きくサイトの印象が変わるからです。
自分の好きな色を設定するのもいいですが、ブログサイトは読んでくれる相手があってのものです。
自分のブログはどんな方に向けて書くのか?
その人はどんな色が好きなのか?
発信ジャンルのイメージに違和感のない色か?
などを、意識して色を決めると、読者ファーストのサイトデザインに大きく1歩近づきます。
※配色はプロを参考にすると失敗しません。
【無料】配色が参考になるサイト
・フォルトゥナ…1色を決めたら、自動的にサイトの配色を作るツール。
・colorhunt…4色の配色パターン。左のPopularクリックで人気配色がわかる
・Color Magic…指定したイメージで、AIが5色の配色パターンを提案してくれる
・Canva-デザインをセンスアップする“いけてる配色パターン”100選!
※色はお好きな色を設定してもOKですが、リンクは絶対「青」にしましょう。
→ほとんどの人はリンク=青のイメージを持っている。
他の色だと押されにくくなるため
3.魅力的なサイトへ【ヘッダー画像設定】
【外観】→【カスタマイズ】→【ヘッダー画像設定】→設定後【公開】
サイト全体の色を設定できます。
ヘッダー画像は、ブログサイトを開いた時に1番最初に目が行く大切な場所です。
ヘッター画像設定で魅力的なデザインに整えましょう。
ヘッダー画像設定例
・文字ナシの写真やイラストを設定して、ヘッダー画像設定→キャッチフレーズの文字を入れる
・ヘッダー画像そのものに文字をいれて、ヘッダー設定ではキャッチフレーズ文字を消す
当ブログはヘッダー画像に文字をいれて、キャッチフレーズは未入力にしてるよ
JINが推奨するヘッダー画像のサイズは幅2400px以上となっています。
端から端まで表示しなくてもいい場合は、幅2400px以下でもOKです。
詳しいヘッダー画像のつくり方はコチラの記事:準備中
また、パソコンとスマホでそれぞれ違ったヘッダー画像を設定することもできます。
スマホのヘッター画像設定は、【外観】→【カスタマイズ】→【ヘッダー画像設定】の1番下でできます。
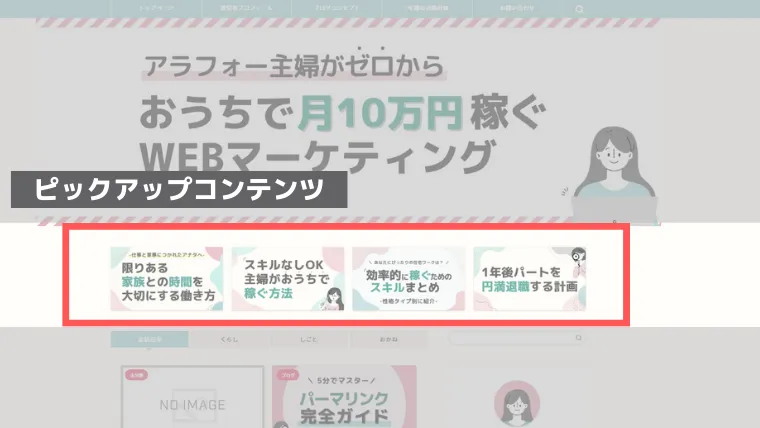
4.重要な記事は目立つ場所へ【ピックアップコンテンツ設定】

ピックアップコンテンツとは?
特に読んでもらいたい記事のことです。
自分で選んだ記事をサイトトップページの目立つ場所に配置できます。
ピックアップコンテンツ登録&設定方法
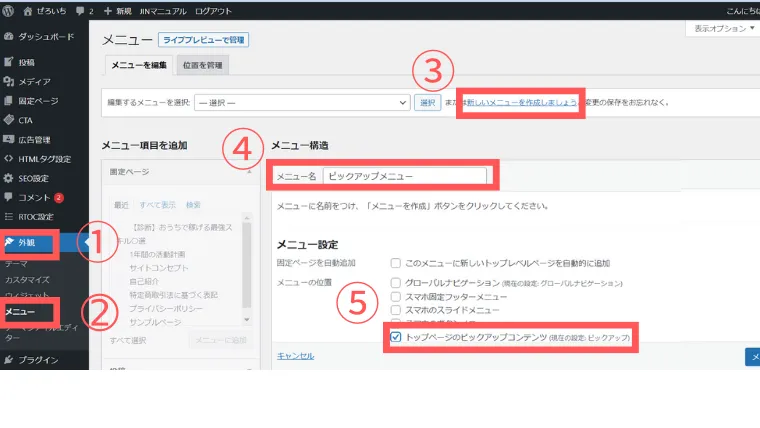
まず、ピックアップメニューをつくります。
トップに表示させたい記事を登録しておく作業です。

①【外観】→➁【メニュー】
③【新しいメニューを作成しましょう】(青文字)
④メニュー名にピックアップメニュー(自分がわかりやすければOK)と入力
⑤トップページのピックアップコンテンツにチェックいれる

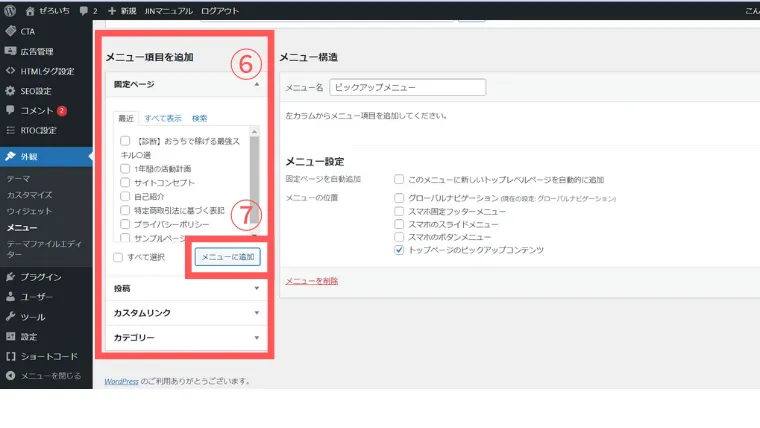
⑥メニュー項目追加→追加したい記事にチェックをいれる
⑦【メニューに追加】完了!

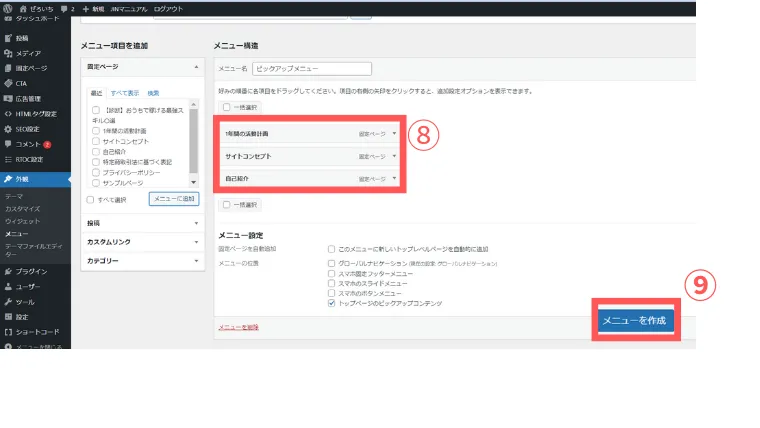
トップページにて、ピックアップメニューが正しく表示されているか確認してみましょう。
ピックアップメニュー表示設定
ピックアップメニューが表示されたけど、文字がはいっちゃてる…
ピックアップメニューは、3つの表示方法から選べます。
ピックアップメニュー3つの表示方法
・メニュータイプ
・メニュータイプ(文字なし)
・記事タイプ
文字が入らなくていい場合は、メニュータイプ(文字なし)を選ぼう
ピックアップメニューの表示方法の設定は以下です。
【外観】→【カスタマイズ】→【トップページ設定】→お好みの設定→【公開】

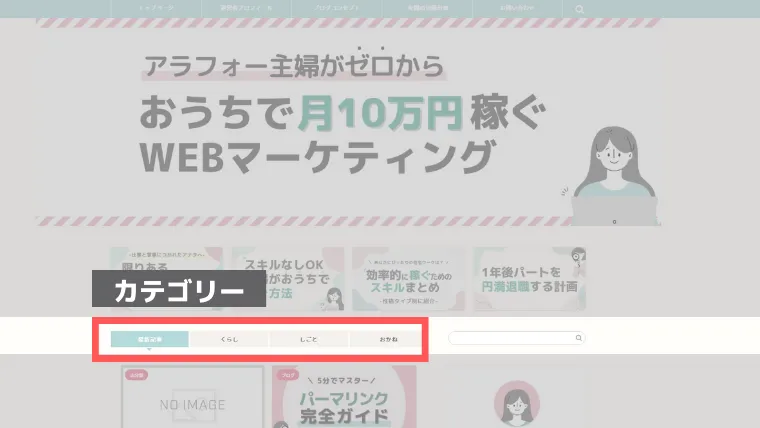
5.使いやすいサイトになる!【カテゴリー設定】

トップページのカテゴリーを整理しましょう。
なぜなら、カテゴリーが整理されていることで、読者さんが読みたい記事を探しやすくなるからです。
トップページに用意しておくことで、カテゴリー欄を探すことなく1クリックで、読みたいカテゴリを見つけることでできます。
例えば、おかずのレシピ本を想像してください。
「豚肉を使った料理を作りたい」と思った時に、1ページずつ探すよりも、索引ページで「豚肉」と探した方が知りたい情報に、手っ取り早くたどり着くことができますよね。
読者さんが知りたい情報ページに早くたどり着けるよう、トップカテゴリーを整理しておきましょう。
『トップページのカテゴリー設定方法』
①表示させたいカテゴリーIDを控えておく
【投稿】→【カテゴリー】でカテゴリーIDがわかります。
➁表示させたいカテゴリーを設定する
【外観】→【カスタマイズ】→【トップページ設定】→【トップページの記事一覧に表示させるカテゴリーID】を入力
※表示させたい順にカテゴリーIDを入力する
(数字の間にはカンマ)
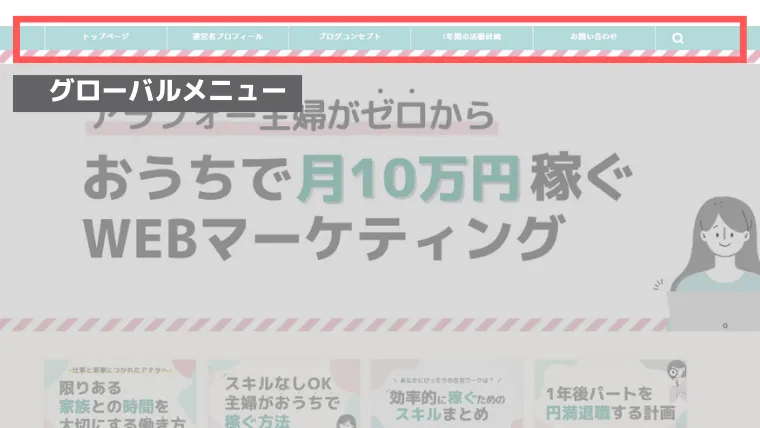
6.読者の導線確保!【グローバルメニュー設定】

グローバルメニューとは、画面の上に設置されてるサイト内コンテンツを表すメニューです。
読者さんを次の目的のページに案内する役割があります。
例えば、あなたのブログ記事を読んだ人が、
「この記事を書いた人はどんな人なんだろう?」
「このブログってどんなブログ?」
と思った時に、グローバルメニューがあることで、読者さんは迷わずプロフィールやサイトコンセプトにたどり着くことができます。
記事を読んだ方の次の行動を誘導するため、グローバルメニューを設定してみましょう。
設定手順は、ピックアップコンテンツと同様です。
グローバルメニュー設定方法
①【外観】→➁【メニュー】
③【新しいメニューを作成しましょう】(青文字)
④メニュー名にグローバルメニュー(自分がわかりやすければOK)と入力
⑤メニューの位置→グローバルメニューにチェック入れる
⑥メニュー項目追加→追加したい記事にチェックをいれる
⑦【メニューに追加】完了!→メニューを保存
※ドラッグアンドドロップで順番の変更可能
グローバルメニューの文字サイズの変更方法
【外観】→【カスタマイズ】→【サイトデザイン設定】→【PC用】グローバルメニューの文字サイズ→【公開】
ちなみに、当サイトのグローバルメニュー文字サイズは13px

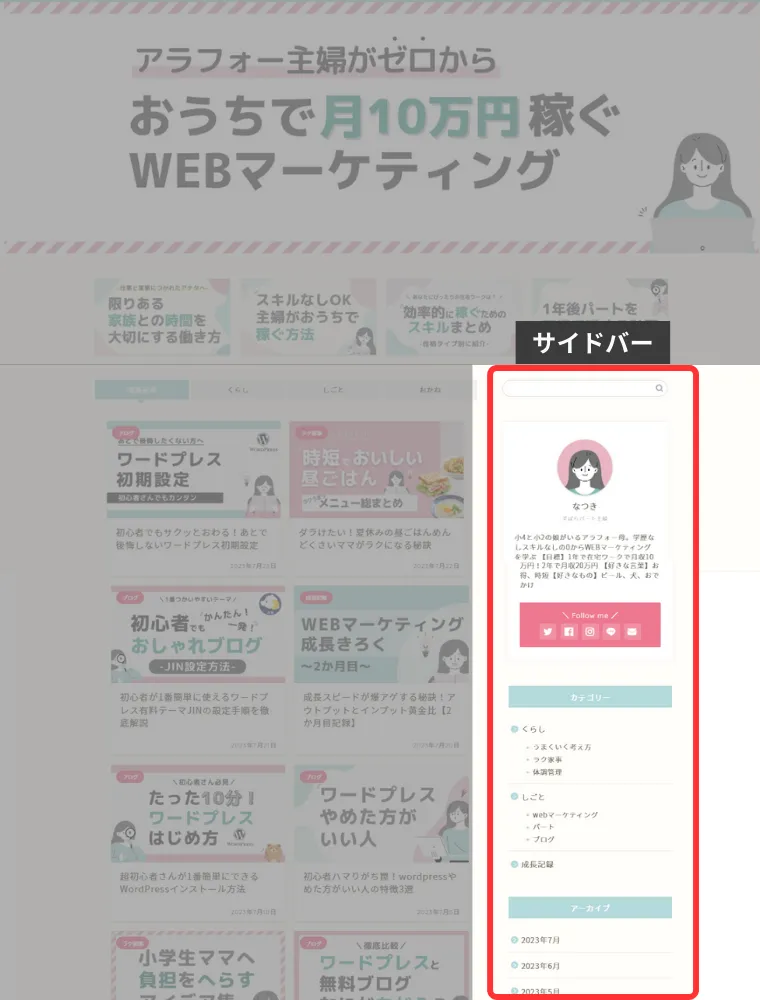
7.サイドバーで興味づけ!【ウィジェット設定】

サイドバーは読者に興味をもってもらうためのコンテンツです。
どんな人が、どんな記事を書いてるのか?がわかるサイドバーを設定しましょう。
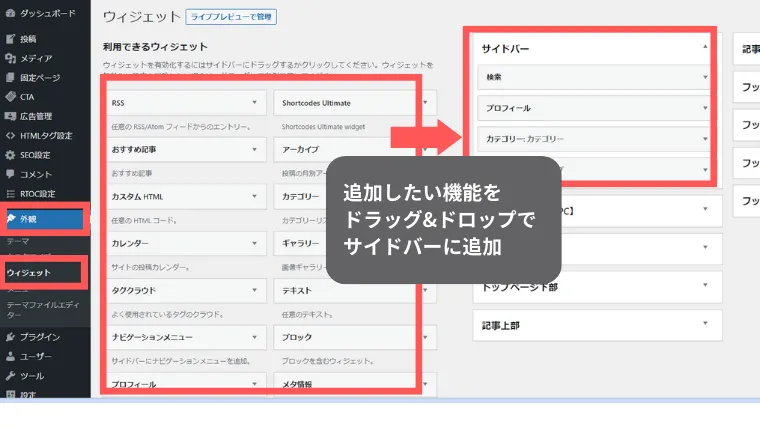
外観→ウィジェット→左から追加したい項目をサイドバーに追加→タイトル編集

【まとめ】デザインを整えて読者ファーストなサイトをつくろう

デザインが整ったサイトは、自分にも読者にもGoogleにとってもメリットだらけ!
記事を各ジャンルごとに分けたり、情報がまとまっていたら、読者さんも使やすいです。
ユーザーファーストなサイトをつくるためにデザインを整えましょう。
デザイン編集をする時には、サイトページの書く場所の名前をしっておくとスムーズに作業ができますよ!

場所ごとのデザインの整え方
1.ヘッダーやサイドバーなどのデザイン変更【外観→サイトデザイン設定】
2.サイトのイメージが決まる【外観→カラー設定 】
3.ヘッダー画像変更【外観→ヘッダー画像設定】
4.重要な記事を目立つ場所へ配置する【外観→ピックアップコンテンツ設定】
5.1クリックでカテゴリ内の記事を見れる設定【外観→カテゴリー設定】
6.読者の導線確保!【外観→グローバルメニュー設定】
7.サイドバーのコンテンツを変更【外観→ウィジェット設定】
ページの各部分の名前や、各場所の編集方法を知ることで、スムーズに読者ファーストのサイトデザインを整えていきましょう。
全体のデザインが整ったら、
次は目次の設定をしてみよう♪