WordPressを始めたけど、どのプラグインをいれるべき??
プラグインって、色々ありすぎてよくわかりませんよね。
さらに初心者さんは、記事を書く際の「WordPressの操作性の悪さ」でつまづくことも多いです。
今回の記事では、WordPressに慣れていない人でも、スムーズにブログを書けるようになるプラグインについてまとめました。
- ブログ記事が書きやすくなるプラグイン
- 初心者がやりがちなプラグインの注意点
そもそもプラグインとは?
プラグインとはスマホでいうアプリ的なもの。
ワードプレスに元々実装されていない様々な機能を無料でインストールして使うことができます。プラグインで便利機能を追加して、WordPressを自分の使いやすい仕様にできます♪
ブログがスムーズにかける!初心者におすすめプラグイン4選

【初心者おすすめプラグイン】
①Classic Editor(クラシックエディタ)…旧式の記事編集画面
➁Classic Widgets(クラシックウィジェット)…旧式のパーツ設定編集画面
③Shortcodes Ultimate(ショートコードアルティメット)…装飾に使用
④Rich Table of Contents(リッチテーブルオブコンテンツ)…自動で目次つくる
初心者おすすめプラグイン:①Classic Editor(使いやすい編集画面に)

Classic Editor(クラシックエディタ)は、記事を書く編集画面を”旧式”に戻すプラグインです。
WordPressの初期設定の編集画面は、Gutenberg(グーテンベルク)=ブロックエディタになっています。
Classic Editor(クラシックエディター)のプラグインを導入することで、旧式の編集画面に戻すことができます。
なぜ、わざわざ旧式の編集画面に戻すかというと旧式のClassic Editor(クラシックエディター)の編集画面は、直感的に操作しやすく、WordPress初心者さんでも使いやすいからです。
そもそもWordPressの編集画面は2種類あります。
【WordPress2種類の編集画面】
①Classic Editor(クラシックエディタ)=旧式
➁Gutenberg(グーテンベルク)=ブロックエディタとも呼ぶ
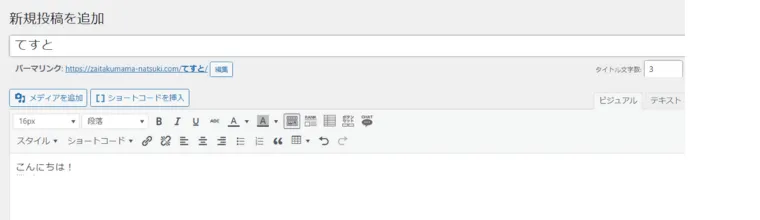
下記画像がClassic Editor(クラシックエディタ)の編集画面です。
装飾機能が一目瞭然。

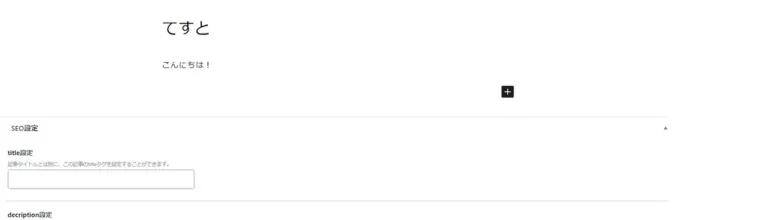
下記がGutenberg(グーテンベルク)=ブロックエディタの編集画面です。
シンプルすぎてわかりにくい…?

初心者おすすめプラグイン:➁Classic Widgets(パーツ編集がしやすい)

Classic Widgets(クラシックウィジェット)は、ウィジェット編集画面を旧式にもどすプラグインです。
現行のウィジェット編集画面より、わかりやすいので初心者さんにオススメプラグインです。
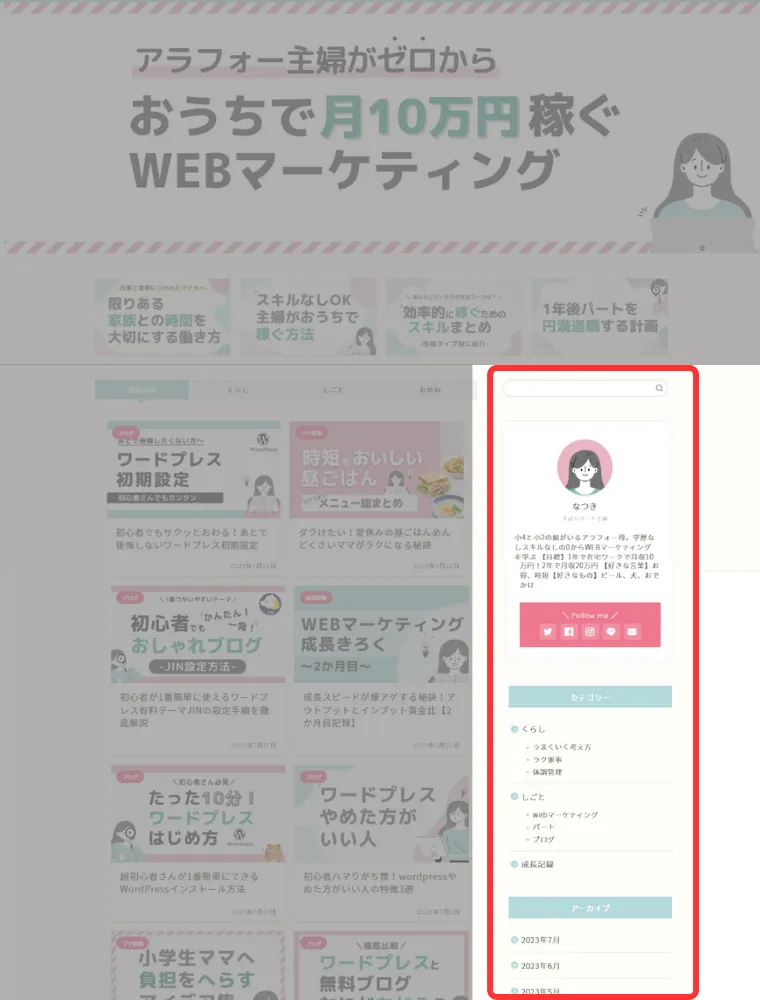
ウィジェットとは、Webサイトのサイドバー(右側の部分)やフッター(下の部分)に自由にパーツを設定できる機能です。
当ブログでいうと、画像で赤く囲った部分がウィジェットです。
人気記事やカテゴリ別の記事や、プロフィールなど、好きなコンテンツを好きな順番で配置できます。

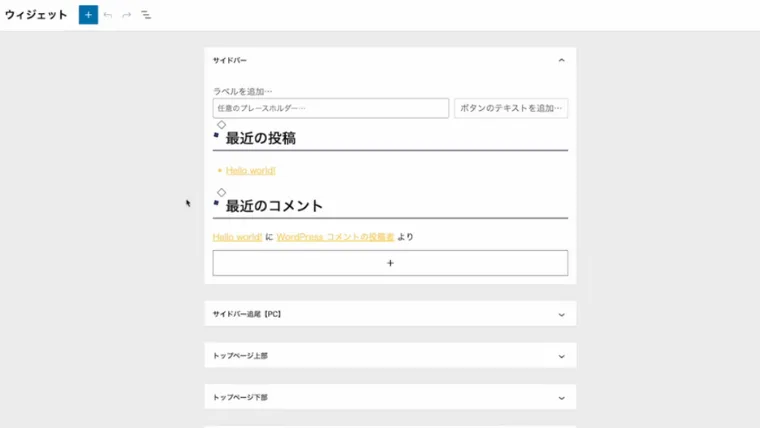
Classic Widgets(クラシックウィジェット)プラグインを導入すると下記画像のようなウィジェット編集画面になります。
有効化したいコンテンツを、ドラッグするだけなので、感覚的に操作可能。

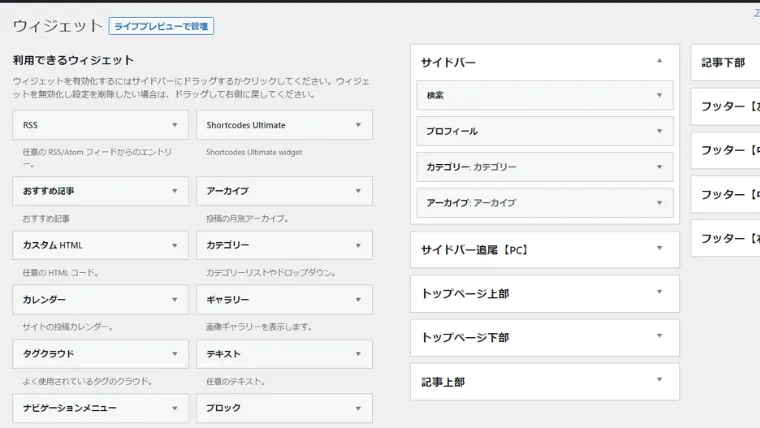
下記は、現行のウィジェット編集画面です。
シンプルすぎて、操作に戸惑いがち…。

初心者おすすめプラグイン:③Shortcodes Ultimate(かんたんに記事装飾)

Shortcodes Ultimateはショートコードで簡単に記事を装飾することができるプラグインです。
ショートコードとは?
サイトを作る時に使われる特別な単語や記号を、[]で囲んだ短いコードのこと。
あらかじめ設定しておくことで、特定の機能や装飾を呼び出すことができる便利な機能です。
コードとか、プログラミングの知識がないと使えないんじゃない…?
主婦
ショートコードは特別なWeb知識がなくても、プラグインを使えば簡単に使いこなせるよ!サクッと記事を装飾できる!
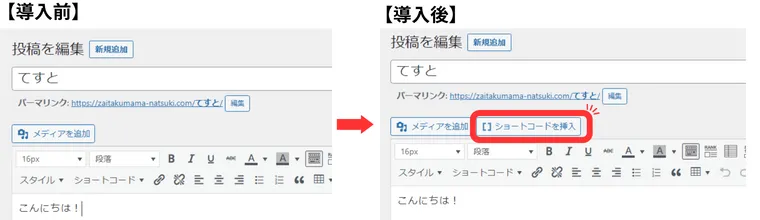
Shortcodes Ultimatプラグインを導入すると、記事の編集画面に「ショートコードを挿入」の機能が追加されます。

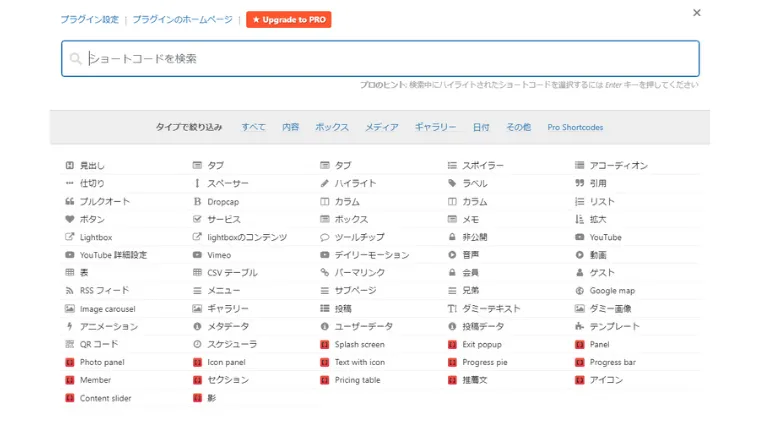
「ショートコードを挿入」をクリックすると、下の画像のように、すでに設定された様々なショートコードが用意されています。
一覧から選択してクリックするだけで、ショートコードが挿入でき記事装飾が簡単にできます。

例えば、「記事内にYouTube動画を貼りたい!」と思ったら、ショートコード一覧から「YouTube」を選択し、挿入したいYouTubeのURLを張り付けるだけで、記事内にYouTube動画を張り付けることができます。
他にも、Googleマップを簡単に入れ込んだりと、一見難しそうなことが簡単にできる便利なプラグインです。
初心者おすすめプラグイン:④Rich Table of Contents(サクッと目次つくる)

Rich Table of Contentsは、導入するだけで自動的に目次を作ってくれる便利なプラグインです。
目次は、読者さんが直感的に記事の内容を把握するための重要なコンテンツです。
また、目次を押すと見たい所へ移動することができます。
目次を見て、みたい所だけポチポチおして見ることあるある!
目次があることで、読者ファーストになるので、ブログ運営に目次機能は欠かせません。
プラグインでサクッと設置することができます。
目次プラグインは色々ありますが、Rich Table of Contentsが、おしゃれで使いやすいのでオススメです。
Rich Table of Contentsの詳しい使い方はコチラ

–豆知識–
Rich Table of Contentsは、人気WordPressテーマ【JIN】の製作チームが開発したプラグイン。JINとの相性もバッチリ!
【簡単】1分でできるプラグインの導入手順
プラグインの導入手順
WordPress管理画面→プラグイン→新規追加→プラグインの検索欄にプラグイン名を入力またはコピペ→今すぐインストール→有効化
例として、クラシックエディタをインストールした際の手順を紹介します。
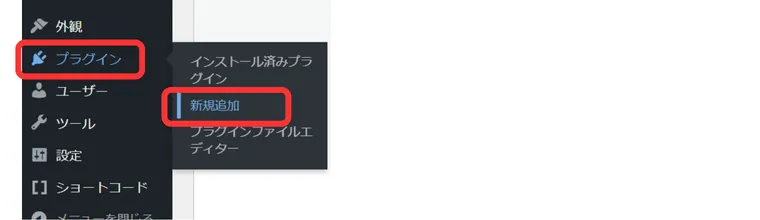
まず、WordPress管理画面より、【プラグイン】→【新規追加】をクリック

キーワード右側のプラグイン検索ボックスに導入したいプラグイン名をいれる。
※1文字でも違うと出てこないので、コピー&ペースト推奨

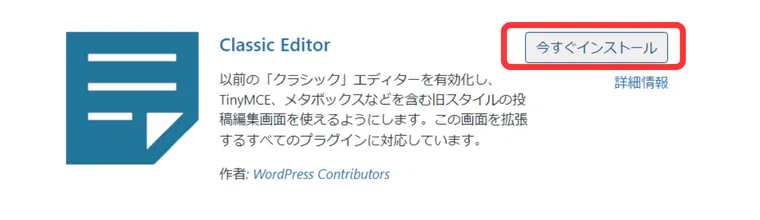
導入したいプラグインがでてきたら【今すぐインストール】をクリック。
インストール中という表示になる。

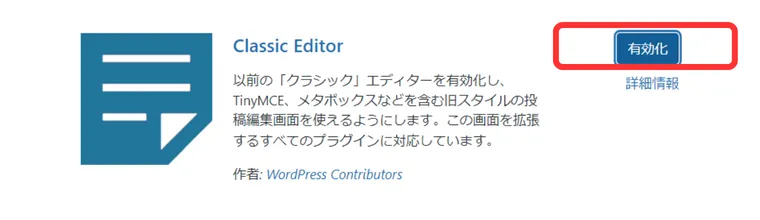
インストールが終わったら【有効化】をクリック。

インストール済みプラグインの画面になります。
下画像のように、プラグイン名の下に、無効化と青い文字が書いてあれば、無事有効化されています。

【注意】プラグインを使う時に気をつけること

プラグインの注意点
①いれすぎない
➁ウイルス
③放置しない
プラグインは、便利な機能ですが気を付けておきたいポイントもあります。
注意その1:いれすぎない
機能が追加できて便利だからといって、プラグインを導入しすぎるのはよくありません。
プラグインの導入は最小限がいいです。
WordPressが重くなり、サイト表示に時間がかかる原因になるからです。
ページが開くまでの時間がかかると、あなたのページの離脱率があがります。
たしかに表示までにグルグルしてると、戻るをおしちゃうね
離脱率が高いと、あなたのサイトの評価がさがってしまいます。
さらにプラグインの入れすぎは、プラグイン同士の相性が悪かった場合、ページに不具合をまねく可能性もあります。
本当にその機能が必要か考えてからの導入がオススメです。
注意その2:ウイルスに注意
WordPressは多くの人が使っているからこそ、セキュリティのリスクがあります。
プラグインからのウイルス感染することもありますので、プラグインの導入は自己責任で行う必要があります。
ウイルス感染対策
①口コミ・評判をあらかじめ調べて確認する
➁最終更新が古いプラグインやマイナーなプラグインはダウンロードしない
注意その3:放置しない
プラグインは最新バーションに更新しましょう。
古いバーションのまま使ってると、セキュリティが弱くなるからです。
また、同じ理由から使っていないプラグインは削除しておくことが推奨されます。
WordPress本体、テーマ、プラグインは、定期的にアップデートすることが重要です。
【まとめ】自分にあったプラグインを選んでスムーズなブログ運営につなげよう

【初心者おすすめプラグイン】
①Classic Editor(クラシックエディタ)…旧式の記事編集画面
➁Classic Widgets(クラシックウィジェット)…旧式のパーツ設定編集画面
③Shortcodes Ultimate(ショートコードアルティメット)…装飾に使用
④Rich Table of Contents(リッチテーブルオブコンテンツ)…自動で目次つくる
プラグインの注意点
①いれすぎない…ワードプレスが重くなったり、不具合の原因になる
➁ウイルス…信頼性の低く、更新が古いプラグインには注意
③放置しない…定期的な更新が大切
プラグインは、消したり導入したり簡単できます。
自分にあった適切なプラグインを選んで、初心者でもスムーズにブログ運営をしまていきましょう。